You're viewing old version number 9. - Current version
Tt post feb 23 2017
"Hatred toward a fundraiser that supports leadership development and social awareness for youth and adults alike. In a town that really needs leadership. Pretty dam negative."
I agree.
http://www.leadershiptoledo.org
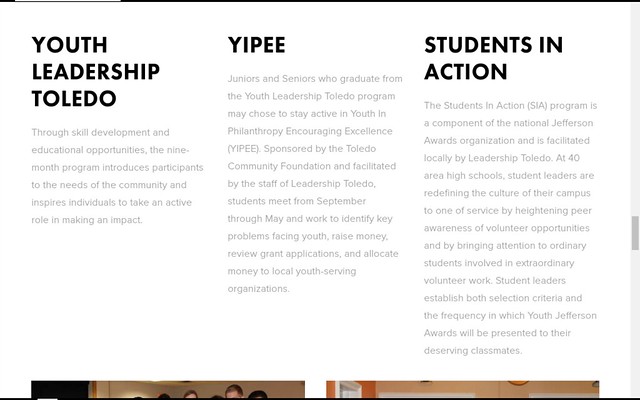
But I do have some negativity, however, about their website design. Light grey text on a white background???
It appears that the website has interesting content that I would like to read. I'm one of the few people left who still loves text. [1]
But I don't understand how this is comfortable reading.

In my opinion, tiny fonts, low-contrast text, and page bloat make text-heavy websites hostile to readers.
The leadershiptoledo.org Squarspace theme needs modified to increase the contrast of the text against the white background. A contrast ratio of less than 3:1 is rough.
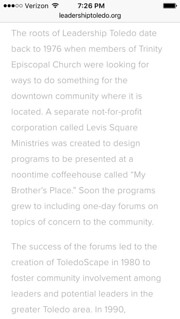
The light grey text is hard to read, especially on an older monitor and on the phone with the too-small font size . Not everyone has 20/20 vision and brand new computer screens. [2]
I think that only one simple modification is needed: change #a3a3a3 to #222222, assuming that black on white is too harsh. [3]
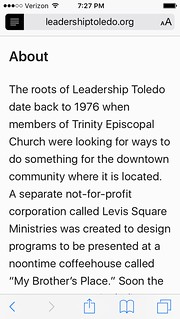
The site's About page:

Same page but displayed with Safari Reader enabled.

Young web designers need to be aware that their parents read websites too.
[1]
- Good writing is arguably the most important piece of a design project. - #
- Good writing is good design. - #
- When you respect the reader, the content itself is the only relevant medium. - #
- ... the most powerful tool on the web is still words. At its heart, web design should be about words. - #
- The content is the interface. - #
- Designing for the web is still about words. - #
- Write well first. Design well second. - #
- Don’t tell us text is not important. 95% of what is commonly referred to as web design is typography. - #
- A great web designer knows how to work with text not just as content, he treats “text as a user interface”. - #
- If a website is difficult to navigate or read, they'll leave. - #
- There’s no higher priority than readable text. - #
- Don’t tell us to adjust the font size. Don’t tell us to get glasses. - #
- When people say "My old tired eyes can't read this" It is because they can't. At 20 years old, your retina receives 100% of the light that hits the eye. At 40 years old, only 50% of the available light enters the retina. - #
[2]
Hacker News comment
I basically think design is like a cancer on the web anymore. You know what works? Craiglist, that's what works. I seriously want to punch a hipster every time I have to use an app [or a website] that used to work and has now been designed to death.
[3]
- Why are so many sites using gray text? - Is there some backroom deal with eyedrop vendors?
- How the Web Became Unreadable - I thought my eyesight was beginning to go. It turns out, I’m suffering from design.
Typography may not seem like a crucial design element, but it is.But if the web is relayed through text that’s difficult to read, it curtails that open access by excluding large swaths of people, such as the elderly, the visually impaired, or those retrieving websites through low-quality screens.
So why are designers resorting to lighter and lighter text [and tiny font sizes on phones]?
... when you design in perfect settings, with big, contrast-rich monitors, you blind yourself to users. To arbitrarily throw away contrast based on a fashion that “looks good on my perfect screen in my perfectly lit office” is abdicating designers’ responsibilities to the very people for whom they are designing.
Some useful advice exists in these pages:
- This is a motherfucking website
- This is still a motherfucking website
- Another version of a motherfucking website
- This is the best motherfucking website
Quit fucking around with grey text. Text contrast is not a bad thing. The print on your newspaper is not true black, nor is the text on your screen. These are limitations, not ideals. Stop making it worse.
http://contrastrebellion.com - Low-contrast font color and unreadable texts? To hell with them!
From JR's : articles
703 words - 4053 chars
- 3 min read
created on
updated on
- #
source
- versions