Opera web browser speed comparisons
On Sat, Apr 23, 2016, I installed Opera developer edition.
http://www.opera.com/blogs/desktop/2016/03/native-ad-blocking-feature-opera-for-computers/
https://www.opera.com/developer
About the browser installed on my Linux computer:
38.0.2205.0 - Opera is up to date
Update stream: developer
System: Ubuntu 13.10 (x86; default)Mozilla/5.0 (X11; Linux i686) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2687.0 Safari/537.36 OPR/38.0.2205.0 (Edition developer)
I also have the "normal" or stable version of Opera installed.
The developer version contains ad-blocking built into the browser. No need for plug-ins or add-ons.
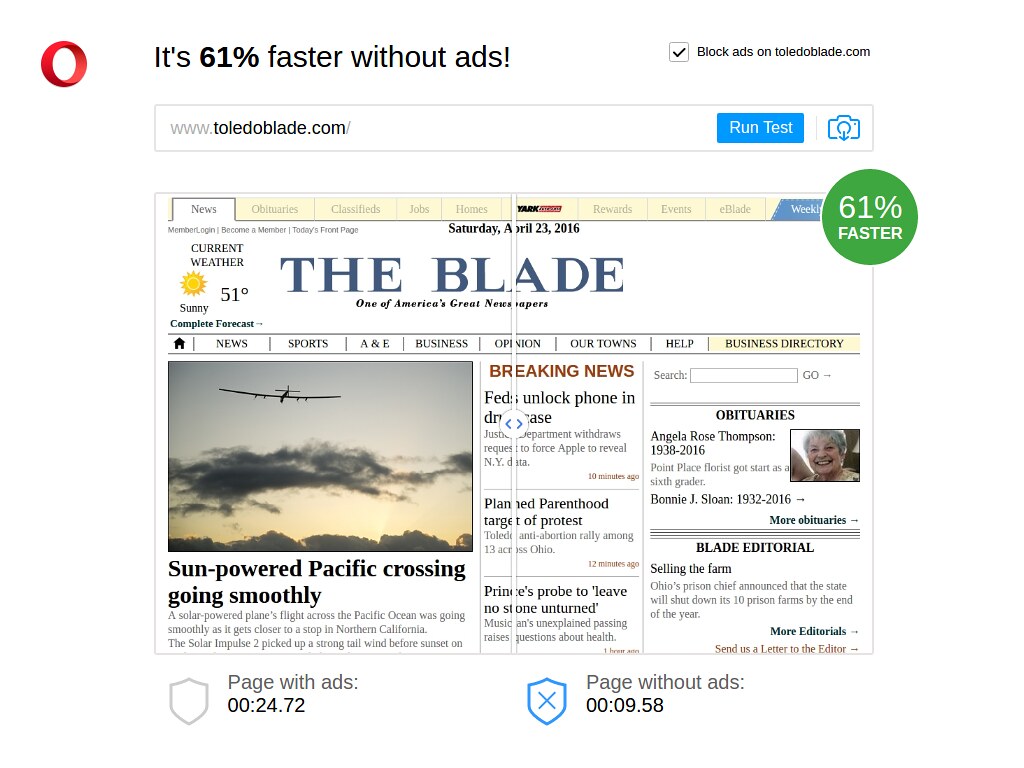
The browser offers a speed comparison test. With and without ads.
This morning, I ran this test for toledoblade.com.

Load times:
- page with ads: 24.72 seconds
- page without ads: 9.58 seconds
But with JavaScript disabled or with using the NoScripts add-on in Firefox, the page loads in under 5 seconds.
Blocking ads is a start, but surfing with JavaScript disabled speeds up website viewing even more.
http://www.wired.com/2016/04/average-webpage-now-size-original-doom/
When viewing a Wired.com story with the Opera developer browser that contains baked-in ad-blocking, I could read the first part of the page, but as I scrolled down, I received the expected full-screen message from Wired about blocking ads.

But when viewing the same page within my setup of Firefox, which which runs the NoScript add-on, I can read the entire article because JavaScript is disabled.
Blocking ads is not enough. Disabling JavaScript is better.
Websites, however, could check to see if JavaScript is enabled, and if not, display nothing but a warning.
Such a JavaScript check is recommended when implementing progressive enhancement in web design. If JavaScript is disabled, then display a different menu setup, for example.
<!-- progressive enhancement check. if JavaScript enabled, then load the following. -->
<script type="text/javascript">
var $ = document; // shortcut
var cssId = 'ttmeanmenucID';
if (!$.getElementById(cssId))
{
var head = $.getElementsByTagName('head')[0];
var link = $.createElement('link');
link.id = cssId;
link.rel = 'stylesheet';
link.type = 'text/css';
link.href = 'http://toledotalk.com/NewTT/meanmenu.css';
link.media = 'all';
head.appendChild(link);
}
</script>
The entire Wired.com story displays fine in the text-based Links web browser.
The curl command manages to download the entire story too.
From JR's : articles
338 words - 2664 chars
- 1 min read
created on
updated on
- #
source
- versions
Related articles
Video ads within Facebook's Instant Articles - Mar 31, 2016
Using Chrome OS for Web Design - Mar 03, 2014
Geek Browser War - Firefox vs Chrome - August 2014 - Aug 16, 2014
The bizarre march toward an HTTPS-only Web - Jun 15, 2015
ContentEditable web browser editors - Aug 12, 2015
more >>